텍스쳐 포맷에서 이어지는 색깔 놀이
내용 정리
- Float 이란?
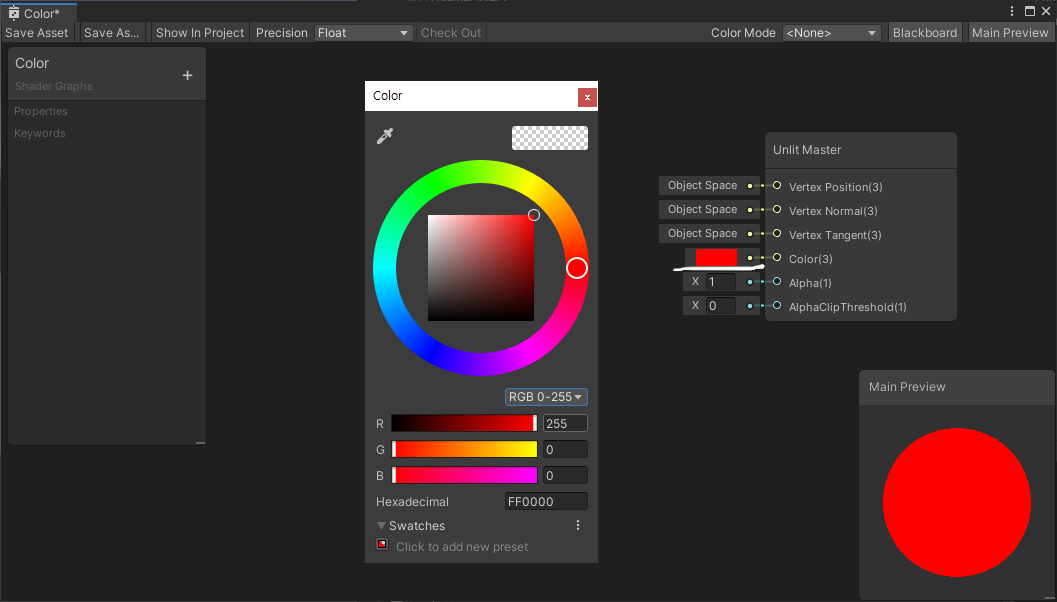
- 색상 표현 방법
- 색깔 놀이
- 더하기(Add)
- 빼기(Subtract)
- 1-x (One Minus)
- 곱하기(Multiply)
- 나누기(Divide)
- 자리 바꾸기(Swizzling)
Float 이란?
프로그래밍에서 계산할 때의 단위
32bit=4바이트
Float: 부동 소수점 (0.0 이런 거)
소수점 아래 6번째까지 유효
색상을 표현할 때는 RGB를 float3(0.0,0.0,0.0)으로 표현.(24bit)
알파 값을 포함하면 RGBA를 float4(1.0,1.0,1.0,1.0)로 표현한다.(32bit)
수는 0~1로 나타낸다.
쉐이더 맨땅 박치기했을 때는 뭔가 했는데 지금 보면 이해함
색깔 놀이
1. 일단 만들어보기


스페이스 또는 오른 클릭 후 Create Node로 노드 생성

2. 이미지 연산
간단한 단축키
- ctrl+c (복사)
- ctrl+v (붙여 넣기)
- ctrl+x (지우기)
- ctrl+z (뒤로)
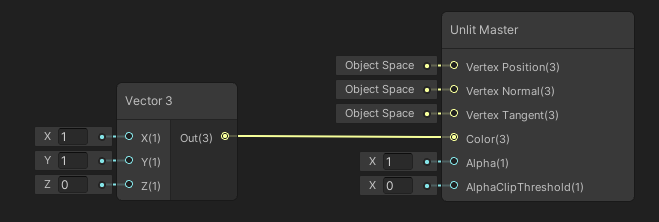
Vector값 직빵 연결
Vector1=그레이 컬러
Vector2=RG
Vector3=RGB

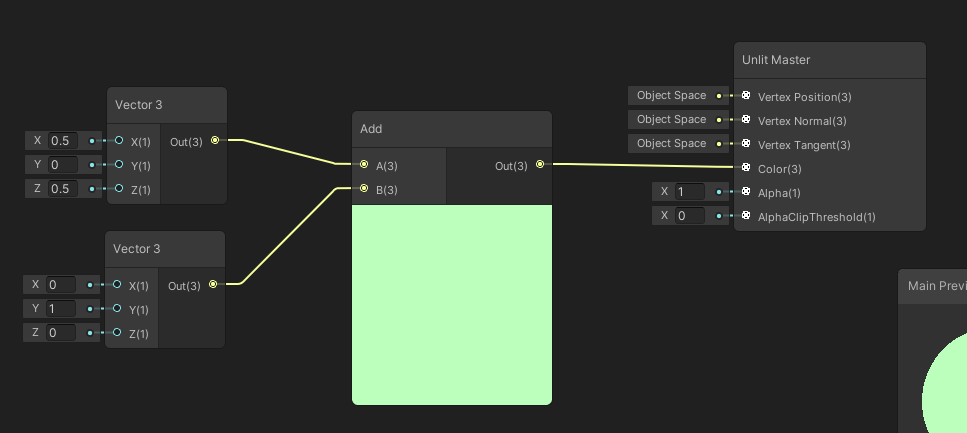
더하기(Add)
float3(0.0,1.0,0.0)+float3(0.0,0.0,1.0)
=float3(0.0,1.0,1.0)
초록+파랑= 시안 (가산 혼합)
float3(1.0,0.0,0.0)+float3(0.0,0.0,1.0)
=float3(1.0,0.0,1.0)
빨강+파랑= 마젠타


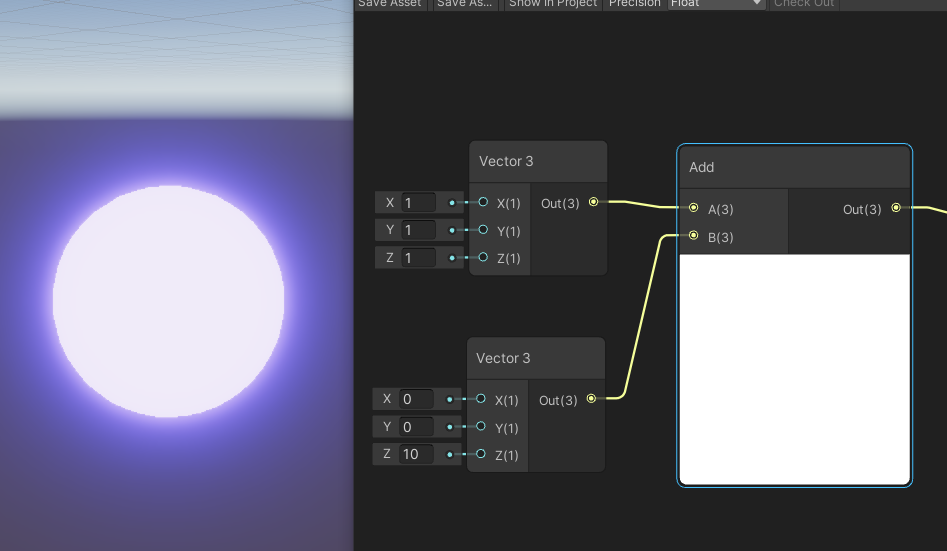
합이 1이상이 되었을 때 색상으로만 봤을 때는 드러나지 않지만 값은 1이상이 되어있음
아래 이미지에서 색은 흰색이지만 B값은 11이 되었기 때문에 푸른빛을 띠게 된다.

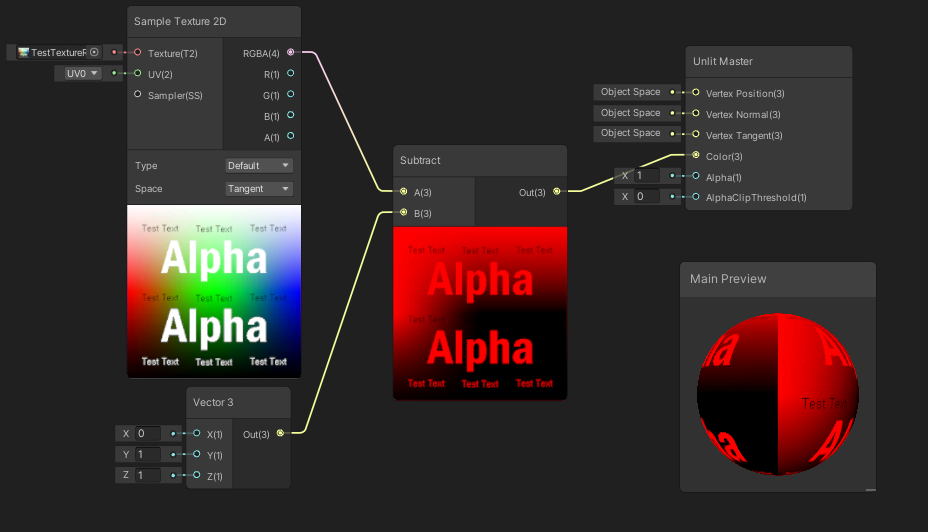
빼기(Subtract)
자꾸 반전을 찾아서 헤매었음.
float3(1,1,1)-float3(0,0,1)
=float3(1,1,0)
흰색-파랑=노랑
Vecter1로 해도 결과는 같다.


1-x (One Minus)
Subtract를 말하게 아니라 진짜 1-x였음. 찾아 헤매던 색 반전.

곱하기(Multiply)
float3(1,1,1)*float3(0,1,1)
=float3(0,1,1)
흰색x시안=시안
1*x=
1*0=0
1 이상 이하로 밝아지거나 어두워질 것


나누기(Divide)
0을 나누면 애가 맛이 가는 듯
float3(1,1,1)/float3(1,-1,1)
=float3(1,-1,1)
흰색/마젠타?=마젠타
곱셈과 반대. 1 이상 이하로 어두워지거나 밝아지는 것 같다.

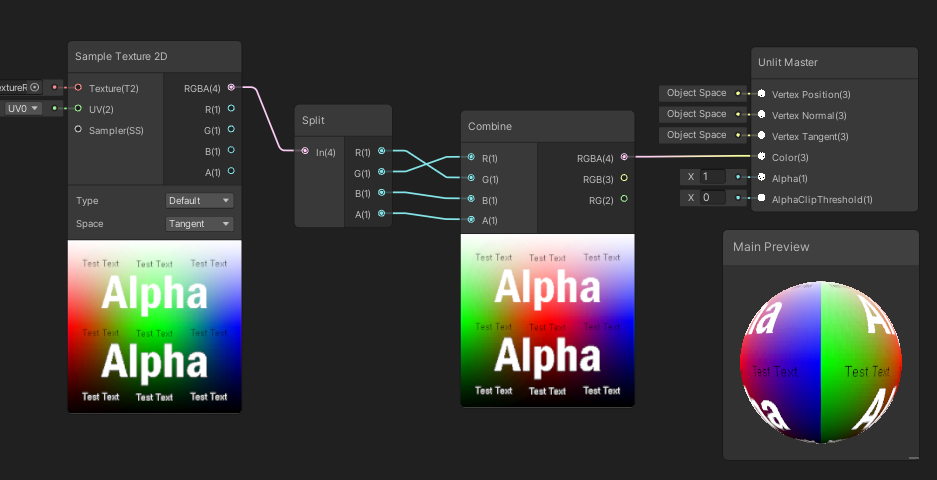
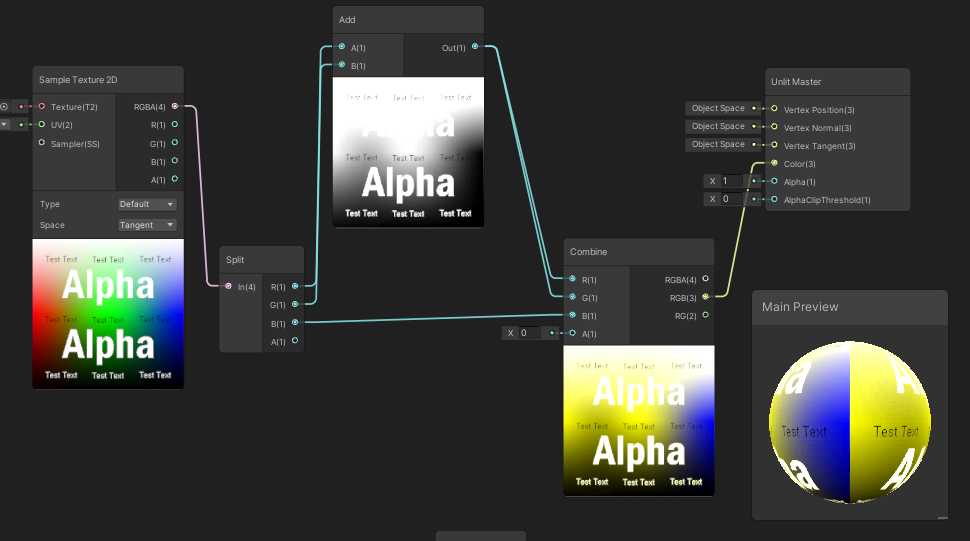
자리 바꾸기(Swizzling)
Split을 이용해 바로 색으로 나타내면 해당 색의 값이 Vector1로 나타나는듯하다.

Combine으로 색 뒤섞기
색 바꿈 그 자체. 컬러 애니메이션 같은 곳에도 사용할 수 있을 것 같다.


후기
클레이 이후로 색깔놀이를 이렇게 오랫동안 한 건 처음입니다.
'Unity3D > shader_스터디' 카테고리의 다른 글
| [Unity 쉐이더] properties 추가 (2) | 2021.03.06 |
|---|---|
| [쉐이더] 버텍스 컬러 활용 (0) | 2021.02.12 |
| [쉐이더]UV와 UV 애니메이션 (0) | 2021.01.30 |
| [쉐이더]색깔 놀이2_Lerp (0) | 2021.01.23 |
| [쉐이더] 초보자가 알아보는 텍스쳐 포맷 (0) | 2021.01.16 |



